JQuery(write less, do more.) has been a blessing for several web developers, experienced and newbie alike. It is a library for Javascript that immensely simplifies programming with javascript providing very easy to use, condensed syntax to achieve even apparently complex tasks with Javascript.
Advantages: Ease of use,Large library,Strong opensource community,Great documentation and tutorials,Ajax support
Here are some demos that show the power of jQuery for creating advanced effects and interactivity .
1.) quicksand Jquery Plugin
reorder and filter items with a nice shuffling animation.
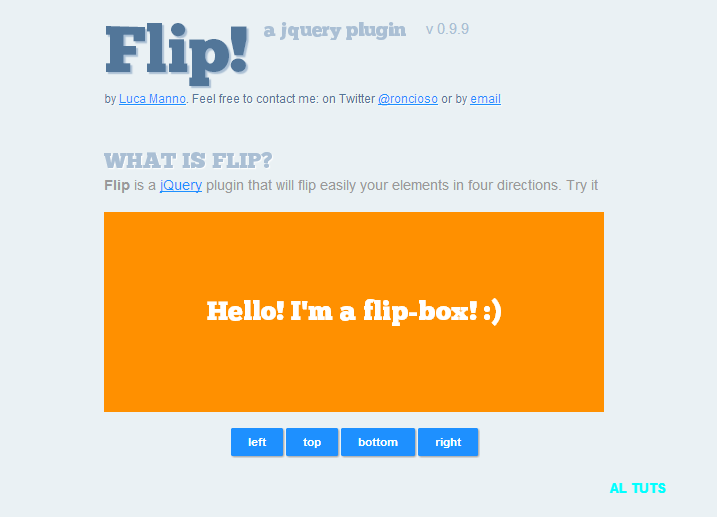
2.) Flip! Jquery Plugin
Flip is a Jquery plugin that will flip easily your elements in four directions.
3.) ImageFlow - A Jquery Plugin
ImageFlow is an unobtrusive and userfriendly JavaScript image gallery.
 |
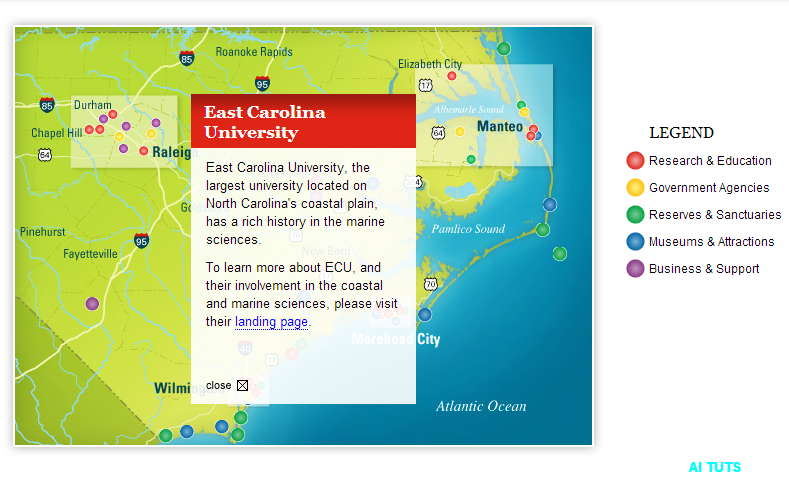
A Plugin with an interactive map visualization
5.) Slideout Tips With jQuery & CSS3
By clicking on the “+” symbols reveals more information with a nice smooth animation effect.
6) Sidr- A jquery Plugin